-
React.js - component와 props내가 보기 위해 쓰는 것/React.js 2019. 10. 21. 11:09
리액트는 컴포넌트단위로 개발한다. (JSP가 익숙하다면 include의 개념과 비슷하다)

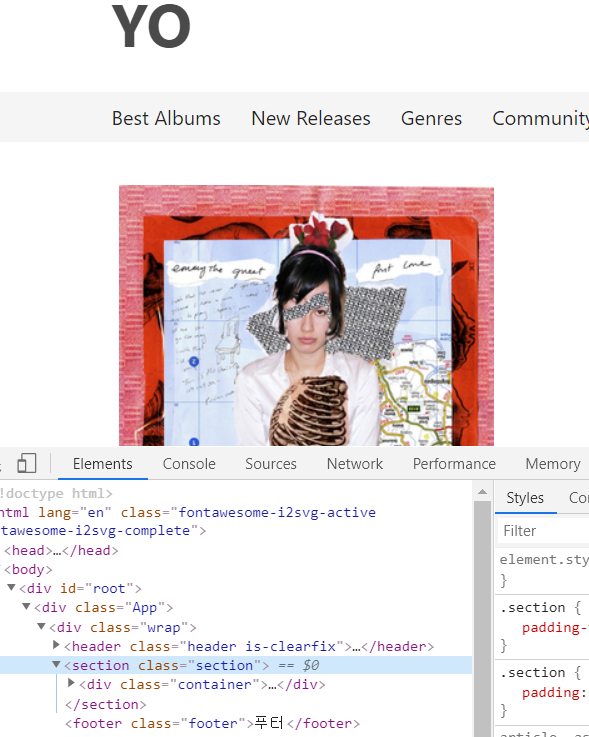
점선으로 나눈게 컴포넌트라고 보면 편하다. 즉 Header, Section, Footer ~ Section의 자식 mainVisual~ 등을 파일을 나눠서 작업할 수 있다.
블럭 여러개를 만들고 조합해서 웹을 완성시키는 방식이라고 보면 된다.
이런 방식에는 여러 장점이 있다.
- 나중에 다루게 될 component lifecycle에 대해서 분리하여 사고할 수 있다.
- 단방향 tree구조로 컴포넌트 별로 분리하여 개발이 가능하다.
- 컴포넌트 방식은 팀단위 작업을 할 때 범위를 명확하게 한다.
- JSX 를 이용한 Virtual DOM방식이기 때문에 변화되는 Component 빼고는 그대로 둬서 더 효율적이다.
- 따라서 동적인 웹 페이지일 때 상황에 따라 render가 많이 바뀌는 페이지에 더욱 유리하다.
Component가 쓰이는 가장 기본적인 방식에 대해 알아보자
import React, { Component } from 'react' import TopAlbum from './TopAlbum.js' export default class Section extends Component { render() { return ( <section className="section"> <TopAlbum /> </section> ) } }우선 적용하고 싶은 컴포넌트 파일을 import 한 후 예약한 이름으로 블럭을 쓰듯이 붙여넣으면 render된다.
마찬가지로 Section클래스도 상위에 있는 App 또는 body 클래스에서 import되어서 call당하고 있을 것이다.
이렇게 컴포넌트가 단방향으로 파고 들어가는 방식으로 개발된다.

section 아래에 TopAlbum 컴포넌트의 내용이 삽입된 것을 볼 수 있다. component의 사용법은 단순 include에서 끝나지 않는다. 어떻게 쓰는지 알았으니 이제 중요한 기능인 props에 대해서 알아보자.
props는 component에게 전달하는 값이다.
쉽게 비유하자면 함수에 전달하는 매개변수같은 개념으로 생각해도 된다.
간단한 사용법부터 ARABOJA.
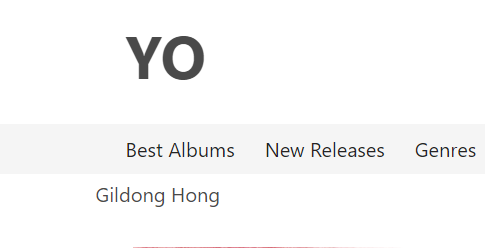
import React, { Component } from 'react' import TopAlbum from './TopAlbum.js' export default class Section extends Component { state = { myName: 'Gildong Hong' } render() { return ( <section className="section"> <TopAlbum oneProps={this.state.myName}/> </section> ) } }방금 본 예제에서 'oneProps' 라는 이름으로 this.state.myName 이라는 값을 전달하는 모습으로 바꿨다.
(아직 this.state에 대해 이해가 안간다면 지금은 그냥 변수라고 생각하고 넘어가자. 이해는 react의 state개념에 대한 글을 찾아보자. 다음에 쓸 예정)
oneProps라는 이름으로 전달된 값은 TopAlbum 컴포넌트에서 변수처럼 사용할 수 있게된다.
import React, { Component } from 'react' export default class TopAlbum extends Component { render() { return ( <div> <span>{this.props.oneProps}<span> </div> ) } }
전달된 props 값이 출력되었다. 이것이 기본적인 props에 대한 사용방법이다. 기왕 글을 썼으니 props를 사용할 때 알아두면 좋은 기능들에 대해서 쓰고 마무리 하려고 한다.
1. defaultProps
하나의 컴포넌트를 여러 번 부르는 상황이 있을 수 있다. 그럴 때 필수적으로 받아와야 하는 props 값을 실수로 빼먹거나 기본 props 값을 지정해 두는 기능이다.
import React, { Component } from 'react' export default class TopAlbum extends Component { static defaultProps = { oneProps: 'I am... No one...' } render() { return ( <div> <span>{this.props.oneProps}<span> </div> ) } }이렇게 하면 TopAlbum이 props값 없이 불렸을 경우 I am... No one... 을 출력하게 된다.
2. props 값의 type 정해두기
props의 값을 string 형, 정수형 등 type을 지정하고 싶을 때 쓸 수있는 기능이다.
* PropTypes 기능은 React v.15.5부터 기본지원하지 않고 prop-types 라이브러리를 따로 설치해야 기존방식처럼 사용할 수 있다. 자세한 내용은 https://reactjs.org/docs/typechecking-with-proptypes.html
Typechecking With PropTypes – React
A JavaScript library for building user interfaces
reactjs.org
import React, { Component } from 'react' export default class TopAlbum extends Component { static defaultProps = { oneProps: 'I am... No one...' } render() { return ( <div> <span>{this.props.oneProps}<span> </div> ) } TopAlbum.propTypes = { oneProps: PropTypes.number } }oneProps의 값을 number로 한정했다. number가 아닌 string 같은 값이 들어온다면 error를 출력하며 컴파일이 되지 않을 것이다.
여기까지가 내가 아는 props의 개념이다. 보통은 props와 state를 묶어서 설명하는데 너무 길어지기도 하고 내 생각엔 props는 컴포넌트와 state는 component lifecycle과 묶어서 설명하는게 나은 것 같다.
다음 글은 state가 될 것이다.
'내가 보기 위해 쓰는 것 > React.js' 카테고리의 다른 글
React.js - 이벤트 Error: Maximum update depth... 해결법 (2) 2019.10.29 React.js - 하위 컴포넌트에서 상위 컴포넌트 제어하기 (0) 2019.10.29 React.js - Container + Presenter 패턴 (0) 2019.10.29 CRA의 한계를 풀어보자 (eject) (0) 2019.10.22 React.js - state와 component life cycle (0) 2019.10.22